EHS
Environment Health and Safety
Since 2013 delivered, implemented and developed till now
Used tools
Adobe illustrator
Used tools
Adobe illustrator
Used tools
Adobe illustrator
Used tools
Adobe illustrator
EHS
Intro
The first work on the project described below started in 2013 and since then underwent many metamorphoses.
Therefore, it was necessary to divide into two distinct phases.
EHS 1.0 - a startup in the corporate environment
EHS 2.0 - expansion of an existing product

Background
About
At the end of 2012, we (a team of two - me and my colleague developer) organized a meeting with a representative of Skanska. Cheif of digitalization commissioned us to develop a mobile application for EHS employees. We got an initial brief and decided to take on the tasks.
It was the first mobile application that we were going to implement in our life for my business partner and me — an ambitious undertaking, considering that by then, I did not have a smartphone yet.
* EHS is a health and safety department with the difference that it is extended to the environment
Core info
Team size
End users
Role
• UI Designer
• UX Designer
Business requirements
Market
Tasks
• Business analysis
• Defining the real problems that controllers struggle with and how the application can help them
• Conducting workshops with project owners and end-users
• User interface - comprehensive project
• User experience and behavior analysis conducted during remote testing
• Promotional and training materials

EHS 1.0 promotional materials
Study
Project data
Project challenges
• Tests - limited access to devices
• Establish a way of work for the design/developer team and stakeholders - for everyone, it was the first project of this specific
Competitors
3rd party integration
Resources / Knowledge base
Used tools
Adobe illustrator
User journey showing the process of viewing observations | 2013

Research
- Controllers take observation by a camera (not a phone)
- Happens that when creating a report, the photographer no longer remembers what the photo was about and omits it (no notes possible)
- Site visits often take place in severe weather conditions - rain/snow/windy
- Creating a report is done by downloading photos from an SD card and then placing them in a Word format template
- Often happened that a draft of the report is prepared on the spot, right after the sighting - because the author still remembers the visit
- The prepared document is printed and signed by the controller and supervisor
- Controllers sent reports as a digital version to coordinators by who creates summary periods (by creating a new document - manually copy-pasting issues)

Pain points
- Spending too much time working with error-prone Word template
- Forgetting observations over time
- Creating multiple reports with similar data
- Downtime between observation took and improvement made

Work with all kinds of content 3
From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.



App features
System features

Summary 1.0
The project turned out to be a success inside the organization. Along with the congratulations, there were requests to prepare an Android version, but the company's policy was different - ultimately, the controllers were to receive official iPhones.
After the first version's success, other organizational units wanted to apply a similar solution to their workflow based on the EHS app. After analyzing the business requirements, we deliver a twin application with less functionality and a more straightforward flow.

Deliverables
- Design documentation for developer
- Design documentation for stakeholders for digital products (it was created a corporate branch and never became official guidelines)
- User journey map
- Training materials

Results
- App successfully became an official tool for EHS controllers
- The app was implemented as a standard in Poland and build a desire to have this tool in other corporate branches
- The digital product gave a push to include official guidelines in brandbook
- Increase productivity by 5-20%*

Work with all kinds of content 3
From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.



*Extras
On March 10, 2014, Apple released the new iOS 7 operating system. Johny Ive redesigned the appearance, and there was a complete change of the skeuomorphic style to a flat design. At the same time, Apple introduced the iPhone 5 to its offer, which, unlike previous products, broke the @2 rule, and that decision affects the screen aspect ratio.Due to these changes, the application had to be updated.
The changes mainly concerned the visual side and updated elements to make the app more future proof.
EHS
Environment Health and Safety
Since 2013 delivered, implemented and developed till now
Used tools
Adobe illustrator
Used tools
Adobe illustrator
Used tools
Adobe illustrator
Used tools
Adobe illustrator
EHS 2.0
Intro
While working on the S360 platform (2018), we (BEVY) met EHS controllers with questions about their applications' future. Since we were implementing a Skanska platform, the natural way was to integrate EHS systems into the solution.
The stakeholders decided to integrate the EHS with the S360 platform, but it was necessary to update new functionalities.

Core info
Year
End users
Target: Company employees
(~34 000) globally
Role
Product owner *
Product designer
UI lead
UX lead
Visuals
* excluding administration panel - it was a part of the s360 solution
Market
Temporary use: All Skanska units
Team size
Tasks
• Redesign EHS app flow
• Manage develop and design team
• Communication with stakeholders
• Application test (in-house and at construction site)
• Update S360 style guide with mobile solutions
Business requirements
• Redesign app to be more user friendly - for untrained users
• Change visual to correspond with S360 platform
• Create analytic panel
• New feature - onsite visit
• New feature - observation without a visit
• New feature - cross branches visits
• New feature - visitors verification
• New feature - speech to text
• Adobe BIM integration (v 1.0; v 2.0)
EHS
Environment Health and Safety
Since 2013 delivered, implemented and developed till now
Study
Project data
Project challenges
• Third-party integration across units
Research / interviews
• Increasing employee involvement in participation during visits
• Fear of abusing participation in visits
• Offline app workflow
3rd party integration
• Autodesk BIM platform
• Microsoft Azure Active Directory
• Microsoft Power BI
Competitors
Resources / Knowledge base
• S360 Style Guide
Used tools
• InVision
• Figma
• Expo.io
• Affinity Designer
User journey showing the process of evaluating observations | 2018
Custom camera prepared especially for the application. Thanks to three triggers, the user can rate the photo while taking it.
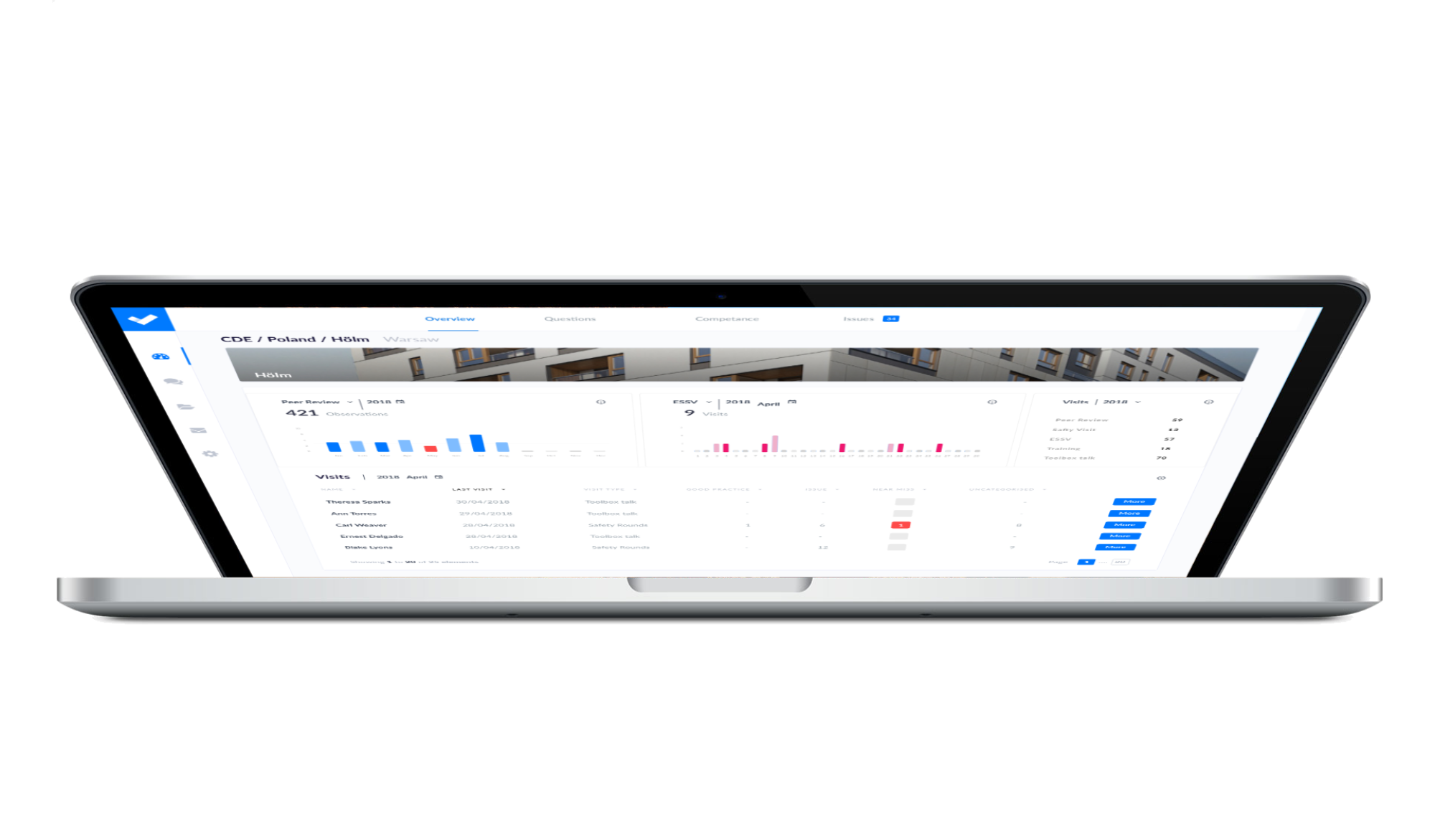
EHS Panel
The original version of the administration panel was only an aid in processing the observations and generating the report. Warz, with the system's expansion, it was necessary to create a dedicated app with more functionalities. Initially, the dashboard had two functions. Analytical and display on the construction site. Such an assumption had a direct impact on the method of preparing the interface.
As the project progressed, the idea of an incident board for the building was frozen, and the work focused on the analytical panel.

EHS Panel wireframes & prototype | 2018
Summary 2.0
EHS 2.0 successfully increased the range and usability of the application. Thanks to implementation, the company benefits from a tailor-made solution. Currently, the application is in use in four Central European countries. During the talks with the directors, there were rumors that the ambitious EHS director plans to implement the app globally. A global solution would require another analysis of the application functionality and adjusting its functionality. Experience shows that decision-makers' willingness and ambitions are always bold, but they have to face corporate policies and procedures, so it takes some time.
I am glad that I participated in the EHS project to save construction workers' lives and health.

Deliverables
- Design documentation for developers
- Wireframes
- Mockups
- Prototypes
- Styleguide
- User journey map

Results
- An efficiently separated application that activates the appropriate type of visit depending on the construction site on where a user is located.
- Introduction of new kinds of observations.
- Real-time notices of security-critical issues and submit them to Autodesk BIM.
- Developed a new model of work where, after the visit, all comments turning into a report sent to the construction management and EHS supervisors.
- Increasing the sense of mission for non-specialized visitors through the notification system.
- Creation of onsite information visits - increased optimization by 100%.
- Thanks to Power BI, the leaders gained the possibility of a more explicit analysis of safety on the construction site.

Work with all kinds of content 3
From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.From colors to images, text to numbers, define the content and structures you need for your project.
































